上期準備 Google 試算表作資料庫,另一方面也安裝了 Apache 網頁伺服器。今期進入下一個步驟,使用 Google 試算表的 API ,以作身份認證為日後的電子告示板作保安準備。
基於保安理由,我們不建議試算表設定為公開發佈的狀態,以免有其他未授權的人士,修改顯示的訊息。因此如有網站想向試算表索取資料時,必須要通過身份的認證,也因此意味著需要使用相關的 API 作認證管理。
在下列的段落中,我們會講解怎樣設定 Google 試算表的 API ,而讀者若想更清楚當中的細節,可參照官方網址。
Google Sheets API 官方網址:https://developers.google.com/sheets/api/quickstart/jsG
以下是設定講解
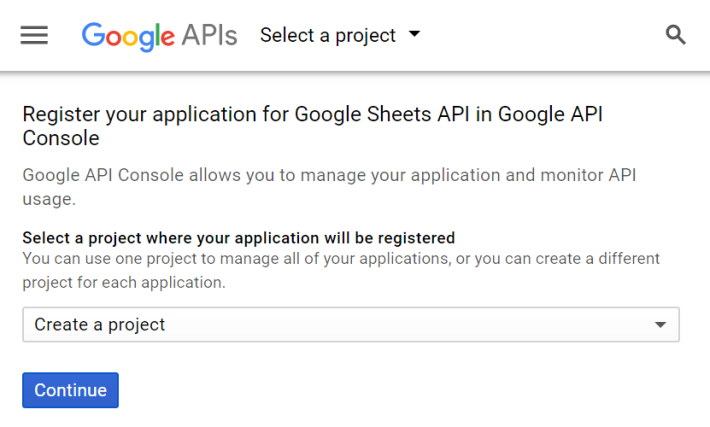
Step 1 : 先開啟試表算,並登入註冊 Google Sheets API 網址。
註冊 Google Sheets API : https://console.developers.google.com/start/
api?id=sheets.googleapis.com
[row][third_paragraph]

[/third_paragraph][third_paragraph]

[/third_paragraph][third_paragraph]

[/third_paragraph][/row]
[row][double_paragraph]

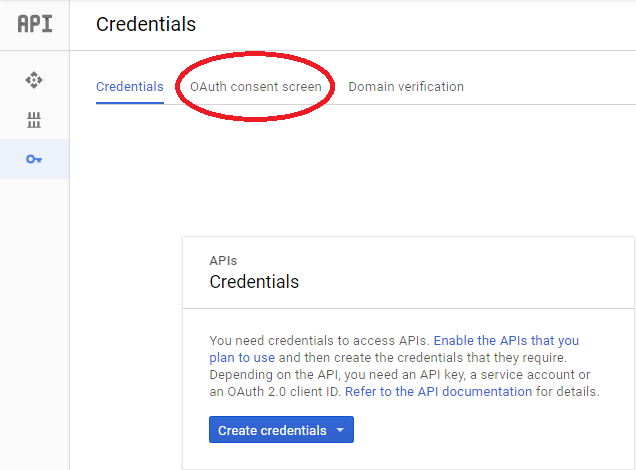
分頁。
[/double_paragraph][double_paragraph]

[/double_paragraph] [/row]
[row][double_paragraph]

[/double_paragraph][double_paragraph]

[/double_paragraph] [/row]


