到了最後的一步,就是編寫網頁,以顯示儲存在 Google 試算表的資料。在這個網頁中主要是以 HTML 及 JavaScript 來編寫,在技術上並不複雜,整個網頁是基於 Google 官方網站的樣本網頁改寫。
登入 Google API 網頁取得樣本,在網頁運行的時候,記得進行下列幾個步驟,簡述如下:
1. 首先確認用家身份,獲得權限進入 Google 試算表(系統的數據庫) 拿取資料;
2. 檢查那些訊息需要於今天顯示,將有關的訊息及老師名字,儲存於 message 陣列和 teacher 陣列中;
3. 循環地將訊息和老師名字逐一顯示出來。
Google API 網頁:https://developers.google.com/sheets/api/quickstart/js
將下列的文字儲存為 enotice.html ,並將它放在樹莓派中 Apache 網頁伺服器的位置( /var/www/html/ ),於樹莓派中開啟瀏覽器,在網址中輸入 http://localhost/enotice.html ,電子告示板就會運作起來。
[row][double_paragraph]

[/double_paragraph][double_paragraph]

[/double_paragraph] [/row]
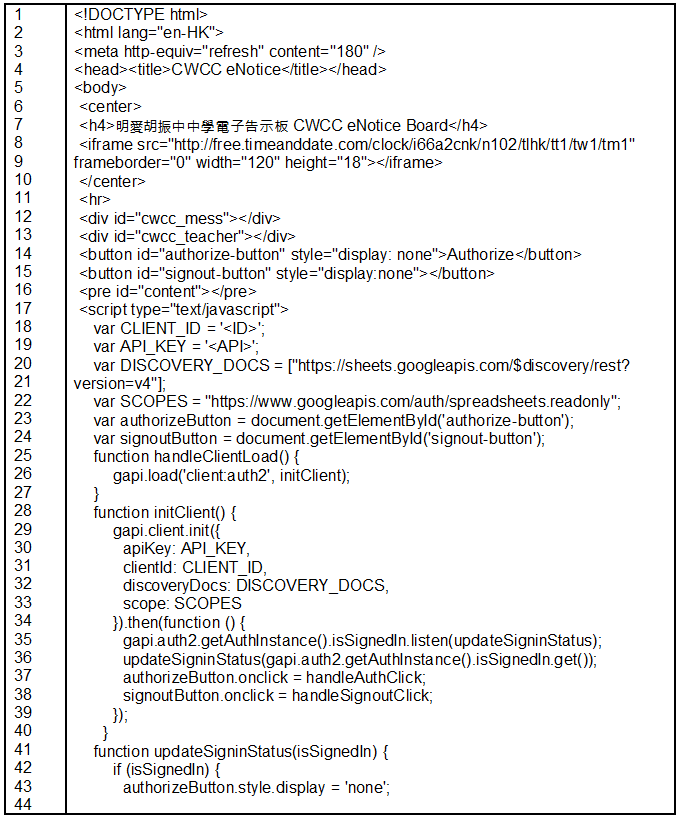
有關超文件標示語言 enotice.html 的註釋,解構如下:
[row][double_paragraph]  [/double_paragraph][double_paragraph] 行數 2 :這是網頁顯示語言的設定,如訊息中包含中文,必需加上這行「 en-HK 」。
[/double_paragraph][double_paragraph] 行數 2 :這是網頁顯示語言的設定,如訊息中包含中文,必需加上這行「 en-HK 」。
行數 3 :設定網頁每隔三分鐘( 180 秒)會重新整理,電子告示板的訊息可以不斷更新。
行數 6-10 :在網頁顯示學校名稱,及使用較早前在 www.timeanddate.com 產生出的標示語言,顯示當天的日期。
行數 14-15:加入按鈕「 Authorize 」及「 Sign Out 」,方便用家進行身份確定,以拿取相關 google 試算表的資料。
行數 17 : JavaScript 的開始標籤,結束標籤在行數 100 。
行數 18-19 :將在較早前開啟 Google 試算表 API 的時候,所產生的 CLIENT ID 及 API key 複製在 <ID> 給 <API> 。
行數 44 :「 Sign Out 」按鈕的 style.display 設定為「 none 」,在進行身份確定後,便不會顯示該按鈕。 [/double_paragraph] [/row]
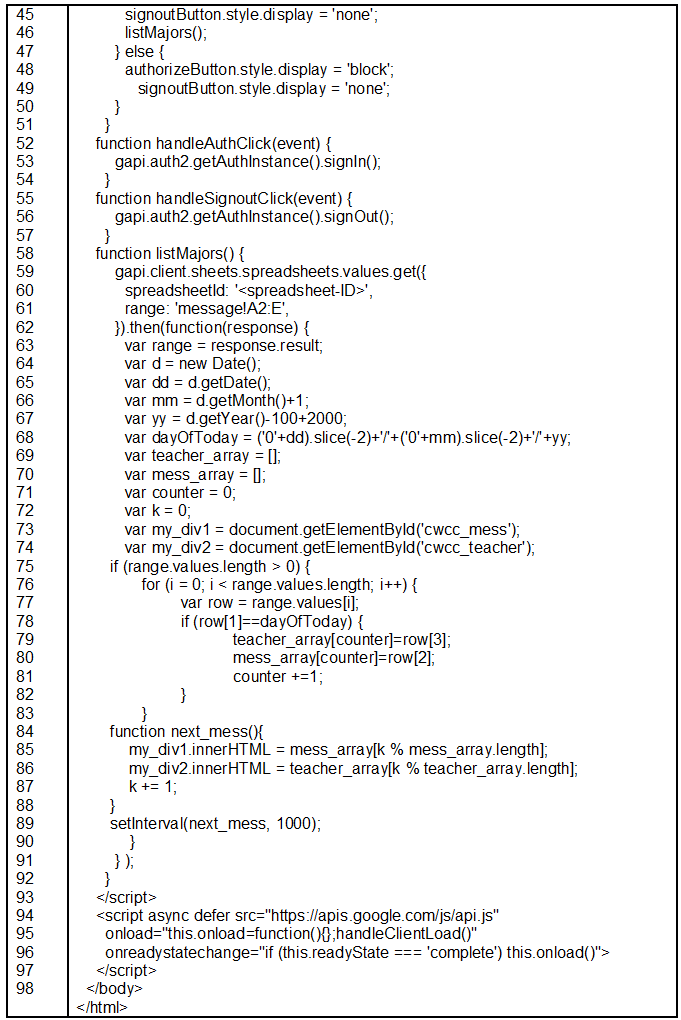
[row][double_paragraph]  [/double_paragraph][double_paragraph] 行數 59 :將在較早前開啟 Google 試算表的 Spreadsheets ID 複製 <spreadsheet-ID> 中。
[/double_paragraph][double_paragraph] 行數 59 :將在較早前開啟 Google 試算表的 Spreadsheets ID 複製 <spreadsheet-ID> 中。
行數 60 :指示出儲存資料的工作表名稱 message ,及儲存格的位置 A2 至到 E 欄,網頁會在這個範圍的儲存格中找尋資料。
行數 63 :建立一個新的日期物件,名稱為「 d 」,並設定為當天的日期。
行數 64-66 :抽取日期「 d 」的日( dd )、月( mm )及年( yy )的資料,並以數字方式表示出來。
行數 67 :建立變量「 dayOfToday 」,將當天的日期以「日/月/年」的方式表示出來,當中的日和月將會以兩個位數字表示,例如 2018 年 3 月 7 日表示方式是 07/03/2018 。 slice ( -2 )的方法可提取字符串中倒數第二個至最後一個字符。
行數 68-69 :建立 teacher_array 及 mess_array 兩個陣列 Array ,分別儲存負責老師的名字及訊息內容。
行數 74-82 :在 Google 試算表中已儲存資料的每一列,檢查 Date 欄位中的日期是否代表今天的日期( row[1]==dayOfToday ),如果這個條件成立, 系統便會將該列的訊息 row[2] 和負責老師的名字 row[3] 複製度 mess_array 及 teacher_array 中。
行數 83-87 :完成了複製今天的信息和負責老師的名字到陣列後,便使用 innerHTML 將陣列中的資料顯示出來。在這句式中使用了一個計數器 k 、模數運算子 % 及陣列的長度( .length ),便可以將陣列中的資料循環地顯示出來。
行數 88 :使用 setInterval ,設定每個訊息中間相隔的時間,「 1,000 」代表一秒 。 [/double_paragraph] [/row]
總結
Google 的教育服務在學校普及化,相信只要動動腦筋,並配合在 Google 平台中的各種不同工具,老師和學生也可以研發不同的專案,強化學校的學與教,優化學校的行政工作。另外,在此感謝聖公會聖馬利亞堂莫慶堯中學的李天民老師,在這一個電子告示板的專題中,給予本人許多寶貴的意見。
