製作 Selfie 自拍站,於第一期時我們討論過拍攝流程,但製作流程上會稍有不同,原因是部分工作項目是首次接觸,當中會涉及安裝介紹,看似較複雜,而今期的設計,需要加入圖層,把情況當作加多一個軟件,就容易理解。
無論產品設計多複雜,只要釐清相關的元件,接著軟件和硬件連接即可。連接的時候,流程大致是先組裝硬件,軟件編程及上載。若多加一套組合,就是多一個循環,外加一個結合循環。以這次習作為例,第一期是樹莓派硬件及軟件測試,第二期是 Micro:bit 硬件及軟件測試,今期是將樹莓派及 Micro:bit 連接。
編樹莓派及 Micro:bit 接線
現在 Micro:bit 已經載有相關的程式,在一般情況下,該兩個接口是處於低位 write_digital(0) ,當按鈕 A 及按鈕 B 被人按下時, Pin 0 和 Pin 1 就會分別處於高位 write_digital(1) ,並維持 0.1 秒,就可利用此訊號來控制自拍站。習作中會以實線設計,以配合版面編幅,同學有興趣的話可試作遙控設計。
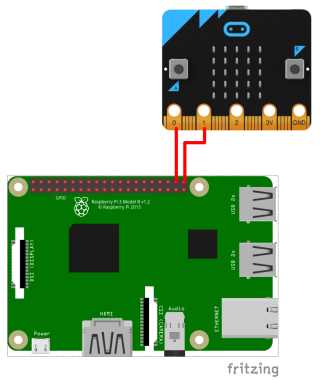
跟著要為 Micro:bit 的 GPIO 及樹莓派的 GPIO 進行接駁,分別是將 Micro:bit 的 Pin0 及 Pin1 接駁至樹莓派的 GPIO20 及 GPIO21 ,如下圖所示:

運用圖層概念
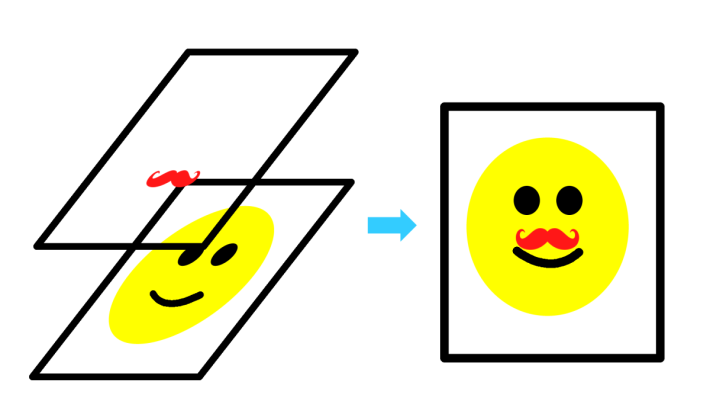
在這個自拍站中,我們會預備一些道具相片,加在拍攝影像之上,操作原理是先在原本的相片上面建立一幅新的圖層,然後在這張新圖層中加上道具相片,便能夠做出一張圖片覆蓋在另一張圖片上的效果,我們就是利用這個技巧,配合不同的圖片,令自拍站變得更加有趣。

在習作中,我們可以利用一個免費的圖像編輯軟件 GIMP 。有關 GIMP 軟件的介紹及下載詳情,可瀏覽軟件的官方網站。在這裏只是簡單地製作一幅鬍鬚道具相片,覆蓋在拍攝者的面上,製造出有趣的效果。
GIMP 網站: http://www.gimp.org

預備道具相片
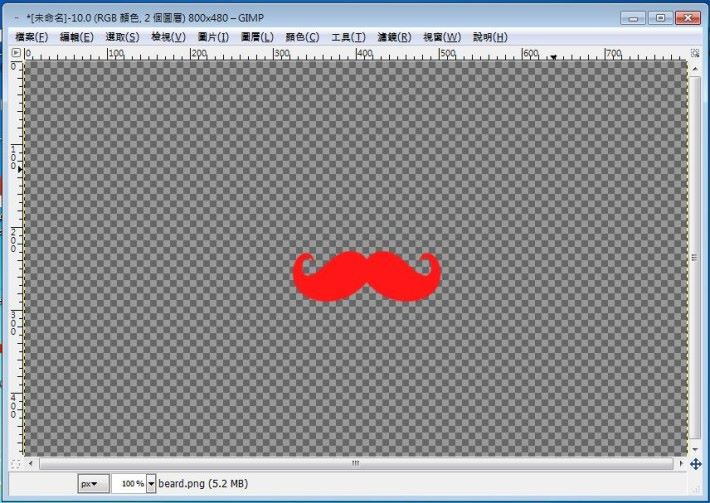
首先,在 GIMP 開啟新檔案的時候,將圖片尺寸的闊度及高度分別設定為 800×480 像素,這是與拍攝鏡頭所攝取的相片尺寸一樣。另外背景顏色需要設定為「透明度」,這樣便可以使道具相片製造出遮蓋著下層相片部分地方的效果,最後在圖中畫出你喜歡的圖案,例如一撇鬍鬚,便完成了。
[row][double_paragraph]

[/double_paragraph][double_paragraph]

[/double_paragraph] [/row]
[row][double_paragraph]

[/double_paragraph][double_paragraph]

[/double_paragraph] [/row]
下期待續……
